
1.渲染进程传给主进程
main
let { ipcMain } = require('electron')
ipcMain.on('sayhi', (event, params) => {
console.log(params)
})renderer
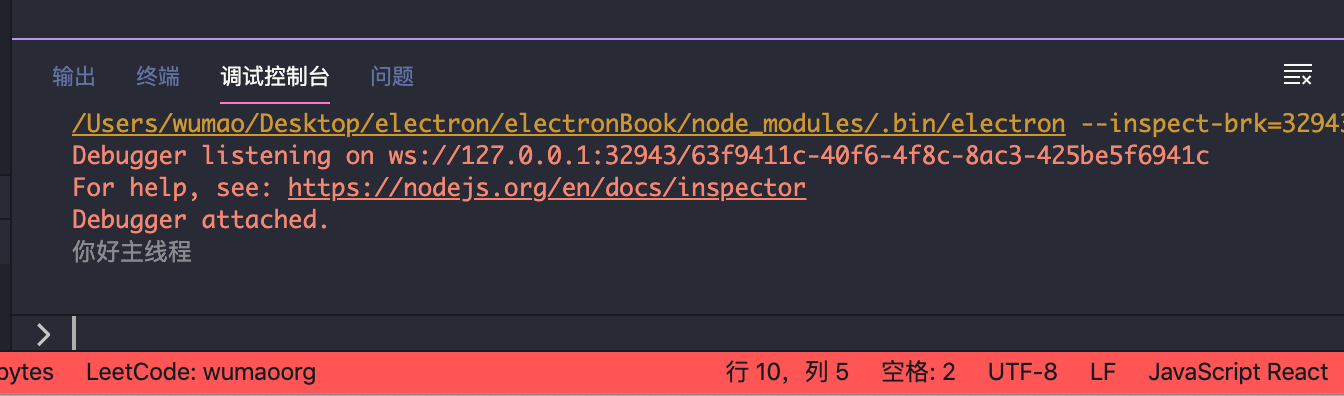
ipcRenderer.send('sayhi','你好主线程')注意 主进程查看消息需要用vscode调试工具查看打印消息

2.主进程传给渲染进程
main
let { ipcMain } = require('electron')
ipcMain.on('sayhimain', (e, params) => {
win.webContents.send('sayhirender', '我是主线程来的')
})render
let { ipcRenderer } = require('electron')
ipcRenderer.send('sayhimain') // 用来触发主线程给渲染进程发消息用的
ipcRenderer.on('sayhirender',(e,v)=>{
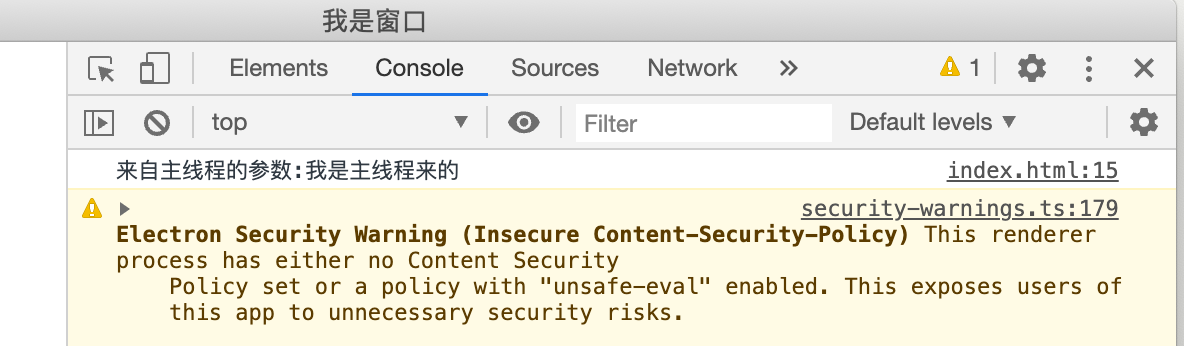
console.log(`来自主线程的参数:${v}`);
})
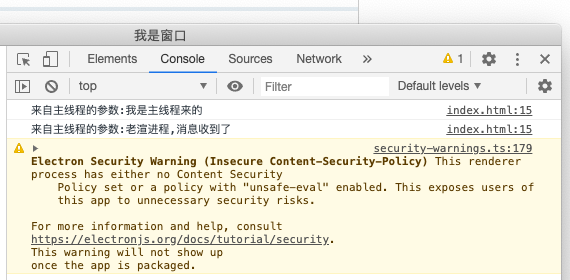
主进程收到渲染进程传过来的参数如何再响应参数给渲染进程呢
通过event.sender.send('事件',参数) 或者用reply
main
ipcMain.on('sayhimain', (e, params) => {
win.webContents.send('sayhirender', '我是主线程来的')
// e.sender.send('sayhirender','老渲进程,消息收到了')
e.reply('sayhirender','老渲进程,消息收到了')
})
})renderer 不变

注意
如果主进程回复给渲染进程之间是同步的,可以直接通过returnValuel来发送消息,这样的话,渲染线程就不需要监听事件就可以拿到这个值了。
main
let { ipcMain } = require('electron')
ipcMain.on('sayhimain', (event, params) => {
event.returnValue = '你好'
})renderer
let returnValue = ipcRenderer.sendSync('sayhimain',{name:'params'})
console.log(returnValue) // 你好渲染进程与渲染进程之间的通讯
方法很多:
1.可以与通过主进程来互相通知
2.如果知道目标窗口的webContens.id,就可以直接用
ipcRenderer.sendTo('目标窗口ID',channel,[,arg]...)然后目标窗口监听就可以了

One comment
主进程收到渲染进程传过来的参数如何再响应参数给渲染进程
我新创建的窗口收不到这个消息,主窗口是可以接收到,这是为什么呢?