可以通过remote对象的属性和方法,原理是electron内部通过remote通信让主线程做出对应的操作,并且传递给渲染进程。
看如下操作就可以自动打开控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我是窗口</title>
</head>
<body>
<button id="hi">hello world</button>
</body>
<script>
const { remote } = require('electron')
const hi = document.getElementById('hi')
hi.addEventListener('click',function () {
console.log(remote);
remote.getCurrentWindow().webContents.openDevTools()
})
</script>
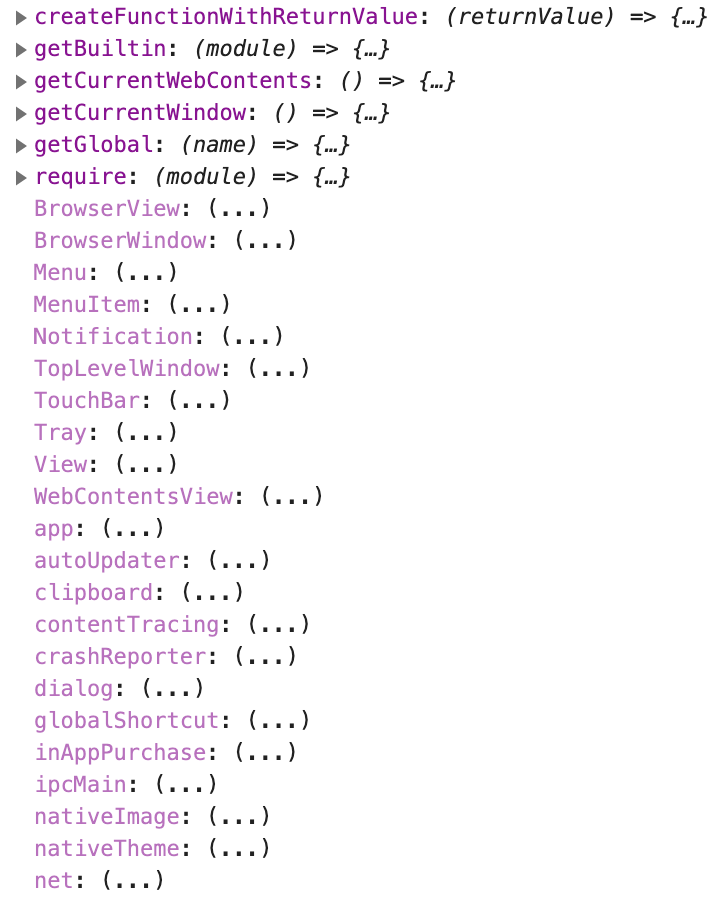
</html>除此之外可以看到remote上的一些方法属性(太多了没截全)
这样一来你也可以使用主进程上的一些对象类型,比如在渲染进程中调用remote.BrowserWindow来创建一个新的对象
let win = null // 防止被js垃圾回收机制回收
win = new remote.BrowserWindow({
...
})注意点
如果想要在渲染进程里面调用自定义的内容(关乎主进程里面的一些方法)必须要用remote.require()去引入,不加remote的意思还是说 这段代码会在渲染进程中调用,所以肯定会报错的
