
一.介绍
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力,比以往的标准流浮动等布局方便太多了。
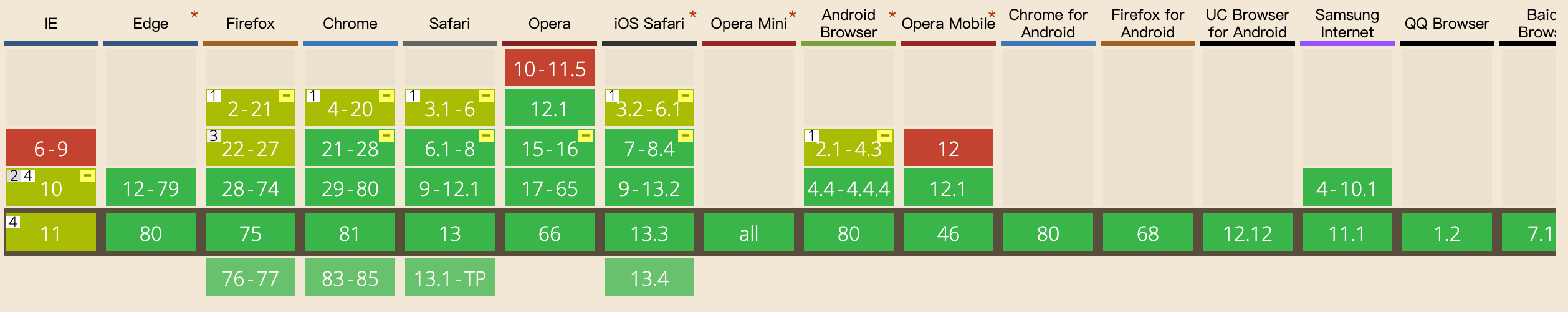
兼容性
正常来说兼容IE10及以上,不支持6-9,所以在使用的时候一定要根据需求来使用
二.怎么开启flex布局
给父盒子添加如下css,开启了的盒子叫做flex container,flex container里面的盒子叫做flex item。
.flex-container{
display: flex;//如果这样表示块状盒子
display: inline-flex; //这时候表示行内盒子
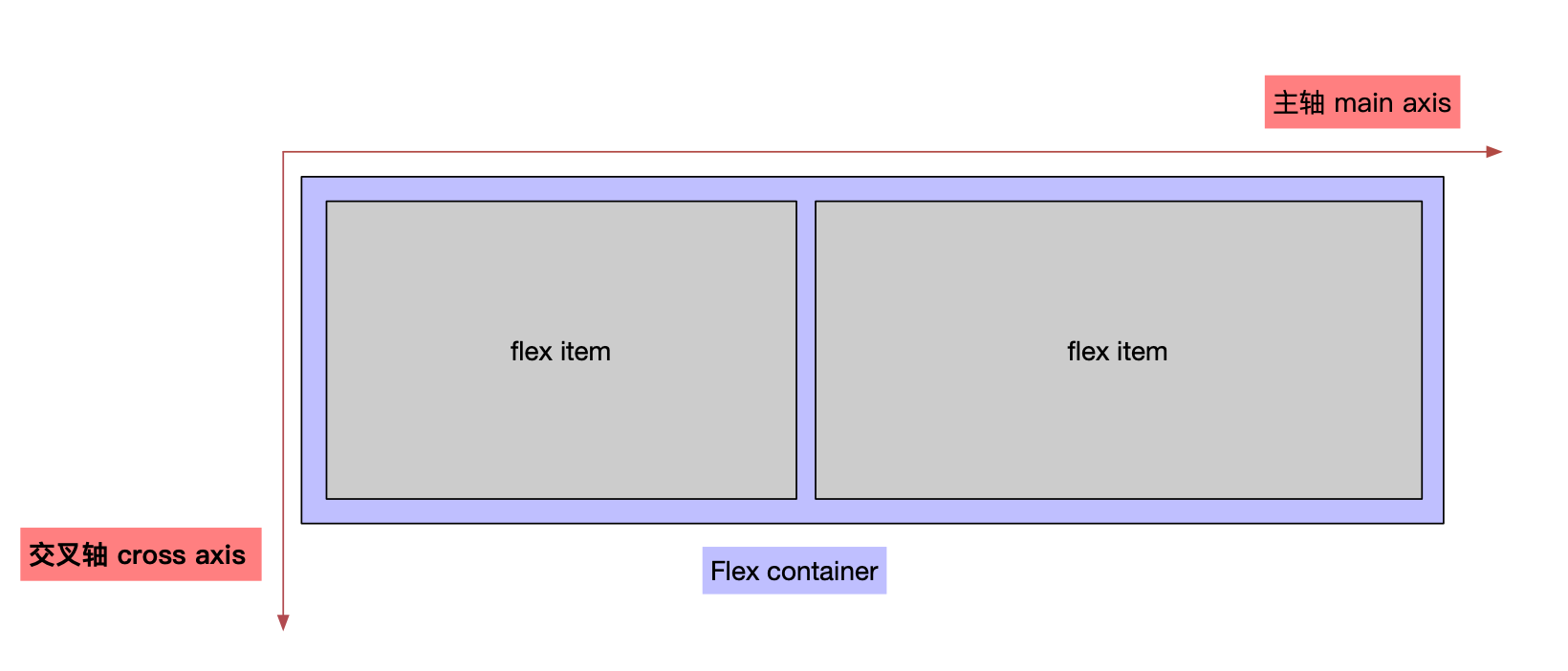
}三.flex布局的两个轴(axis)
主要分为主轴(main axis)和交叉轴(cross axis),他们的方向并不如下,以下只是默认情况下的指向。
其中外面的大盒子叫做flex container,里面的小盒子叫做flex item
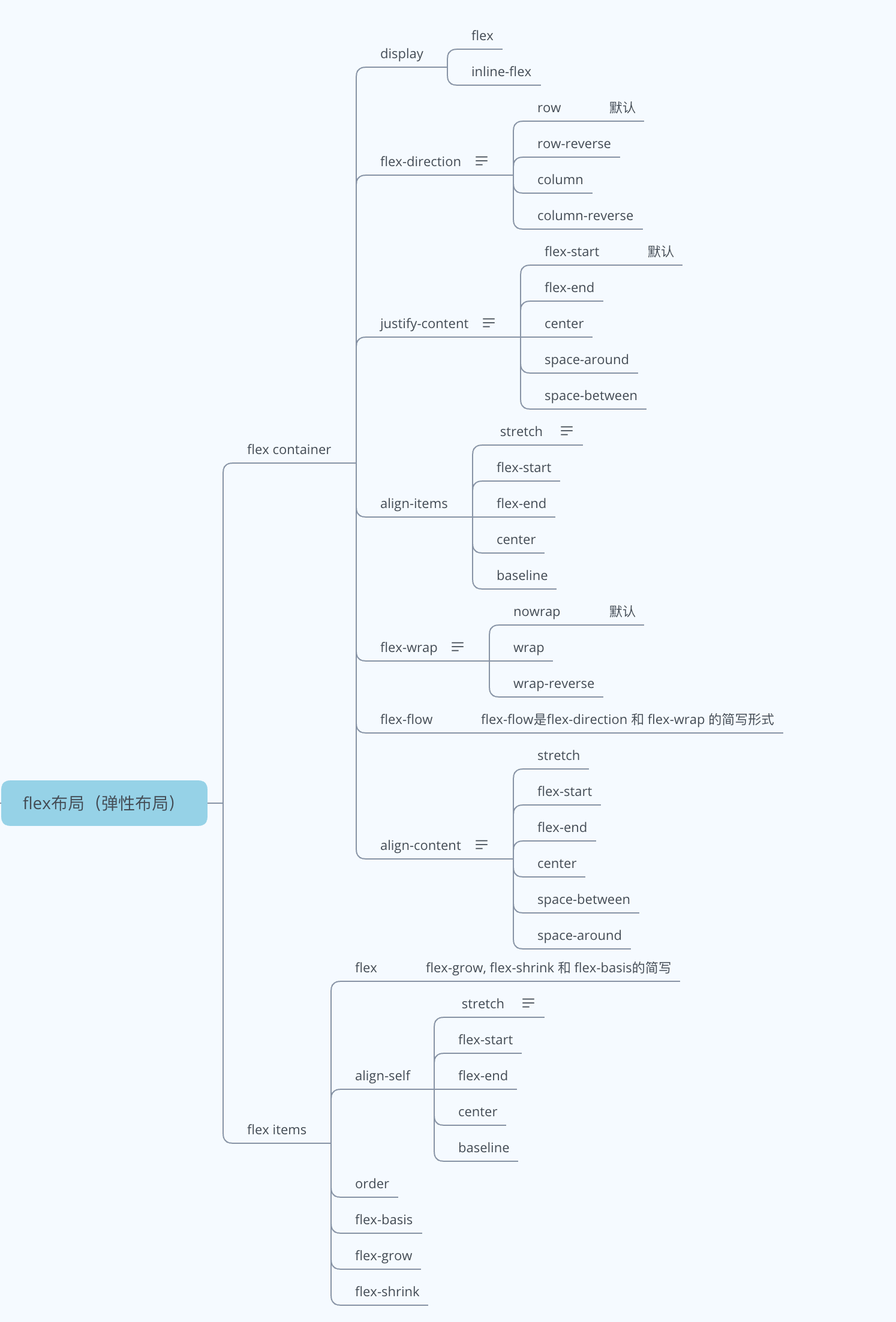
其中flex-container包含的属性有
- flex-flor
- flex-direction
- flex-wrap
- justify-contain
- align-item
aligin-contain
应用在flex-item上的属性有
- flex
- flex-grow
- flex-basis
- flex-shrink
- order
- align-self

四.flex container的属性
flex-direction介绍
flex-direction决定主轴的方向(即项目的排列方向,默认是从左到右从main start到main end)
他有四个属性值
- row (默认)
- row-reverse
- column
- column-reverse
如下有四个盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.flex-container{
display: flex;
}
.flex-container>div{
height: 100px;
width: 100px;
text-align: center;
line-height: 100px;
color: #fff;
font-size: 50px;
}
.flex-container>div:first-child{
background-color: pink;
}
.flex-container>div:nth-child(2){
background-color:blueviolet;
}
.flex-container>div:nth-child(3){
background-color:hotpink;
}
.flex-container>div:nth-child(4){
background-color:greenyellow;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">1</div>
<div class="flex-item2">2</div>
<div class="flex-item3">3</div>
<div class="flex-item4">4</div>
</div>
</body>
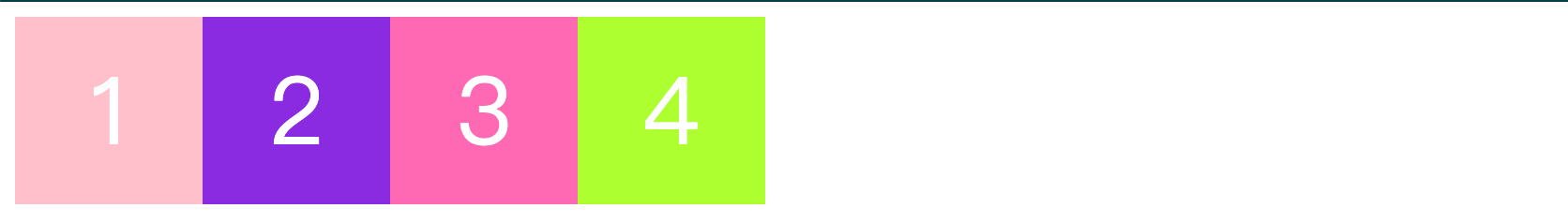
</html>当属性为默认值row时排列如下:
flex-direction: row;
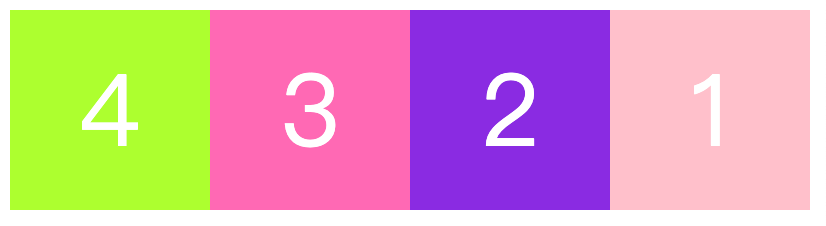
当属性为row-reverse
flex-direction: row-reverse;
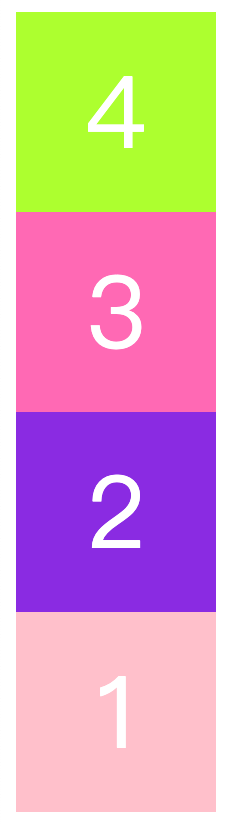
当属性为colum
flex-direction: column
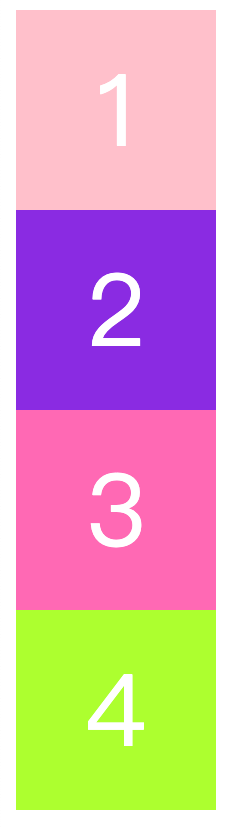
当属性为colum-reverse
flex-direction: column-reverse
justify-content介绍
flex-content决定了flex item在主轴上的对齐方式,相比较于flex-direction不同的是他不会改变主轴的反向,而使得里面 的flex-item进行排序
他有几个属性值
- flex-start
- flex-end
- center
- space-around
space-between
flex-start 默认值

flex-end

center

space-around

space-between
 !
!align-items介绍
建立在主轴为水平方向时测试,即 flex-direction: row
.container { align-items: flex-start | flex-end | center | baseline | stretch; }
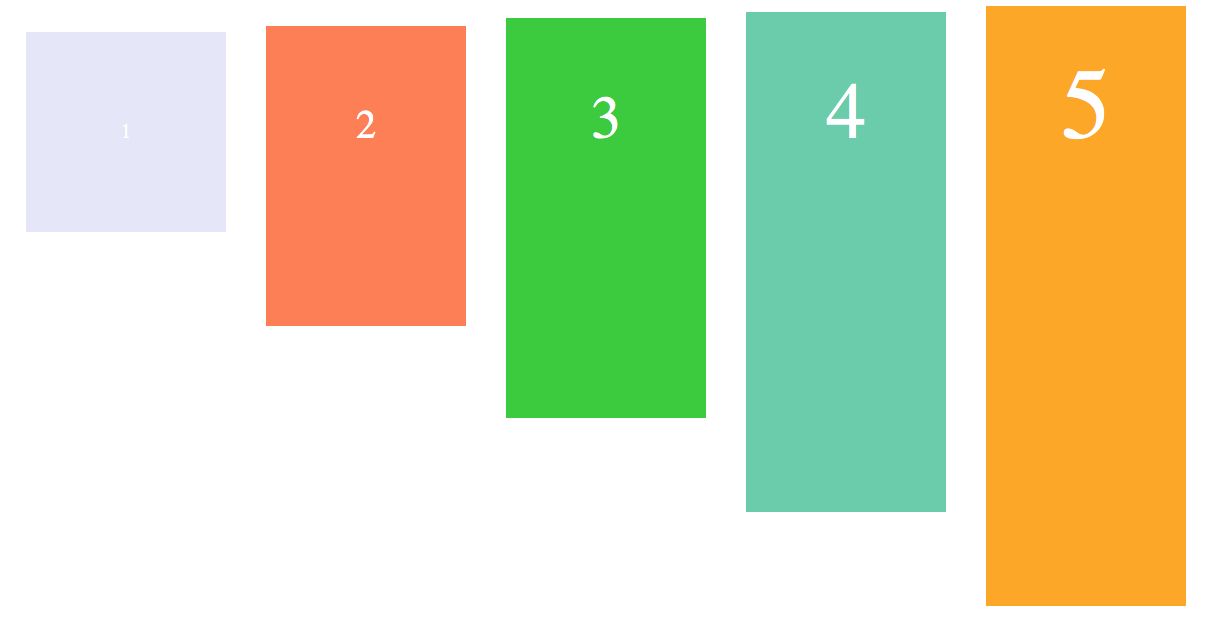
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。

假设容器高度设置为 100px,而项目都没有设置高度的情况下,则项目的高度也为 100px。
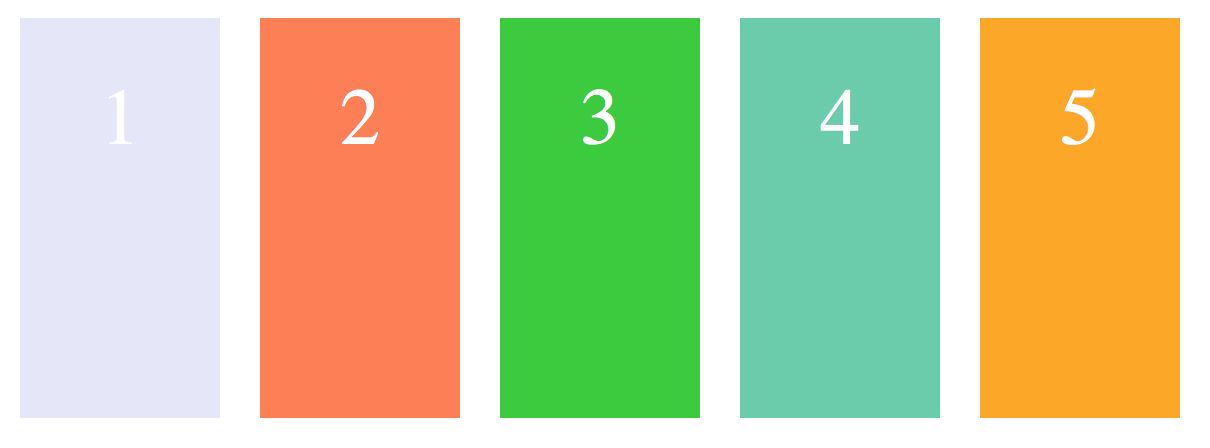
flex-start:交叉轴的起点对齐

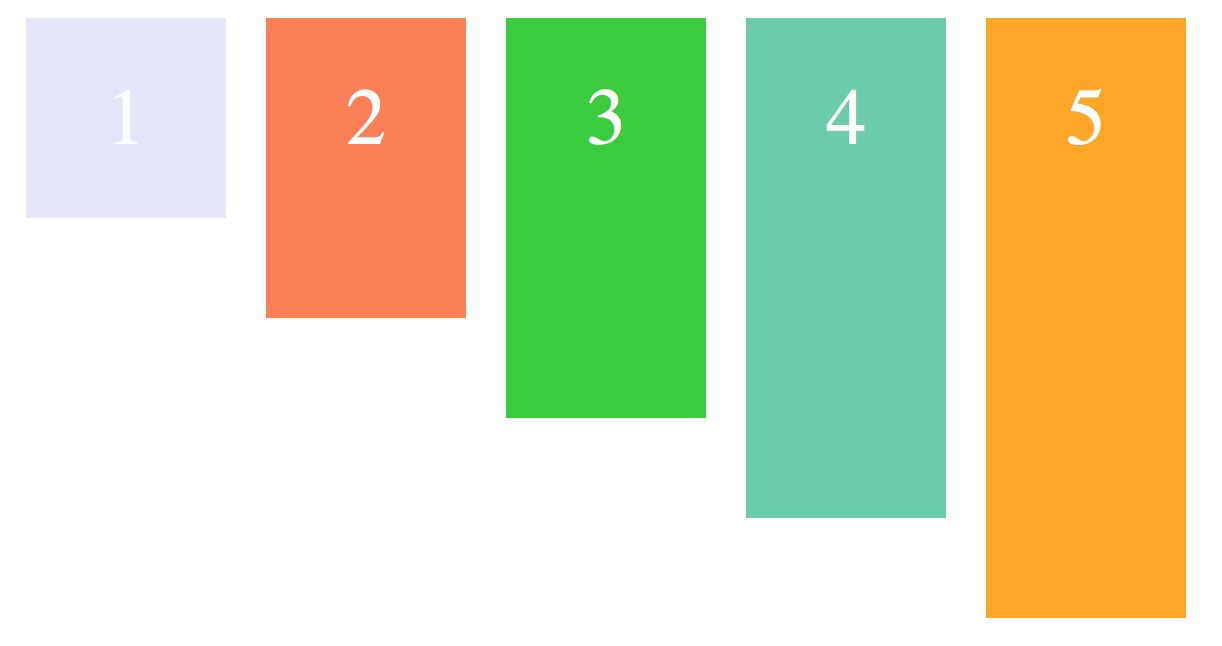
假设容器高度设置为 100px,而项目分别为 20px, 40px, 60px, 80px, 100px, 则如上图显示。
flex-end:交叉轴的终点对齐

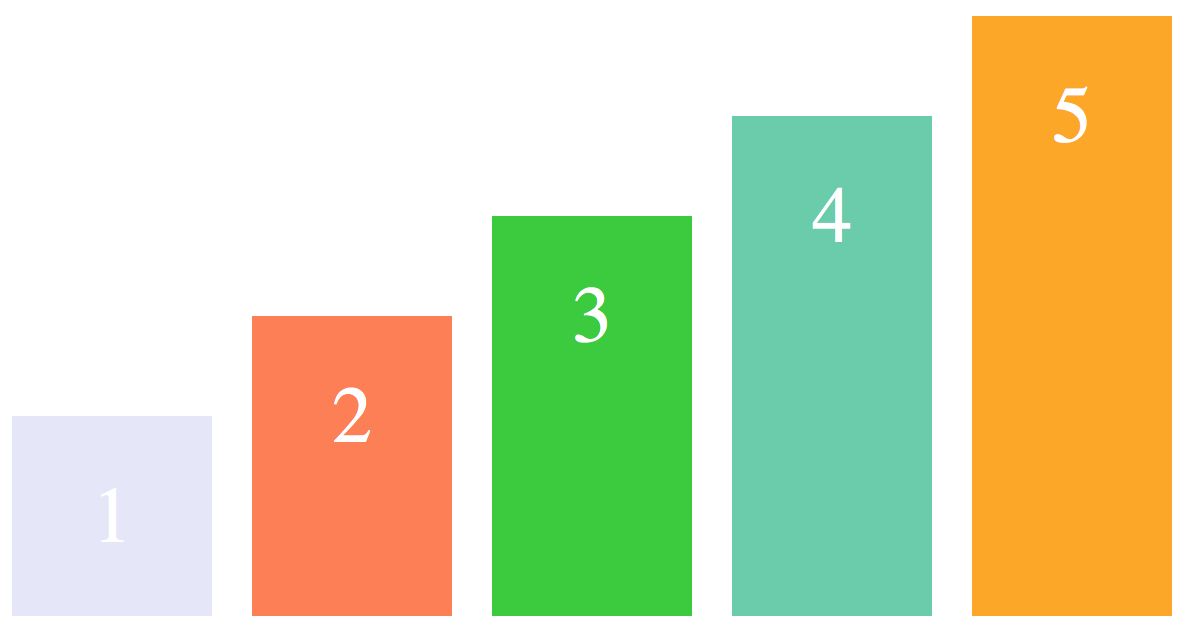
center:交叉轴的中点对齐

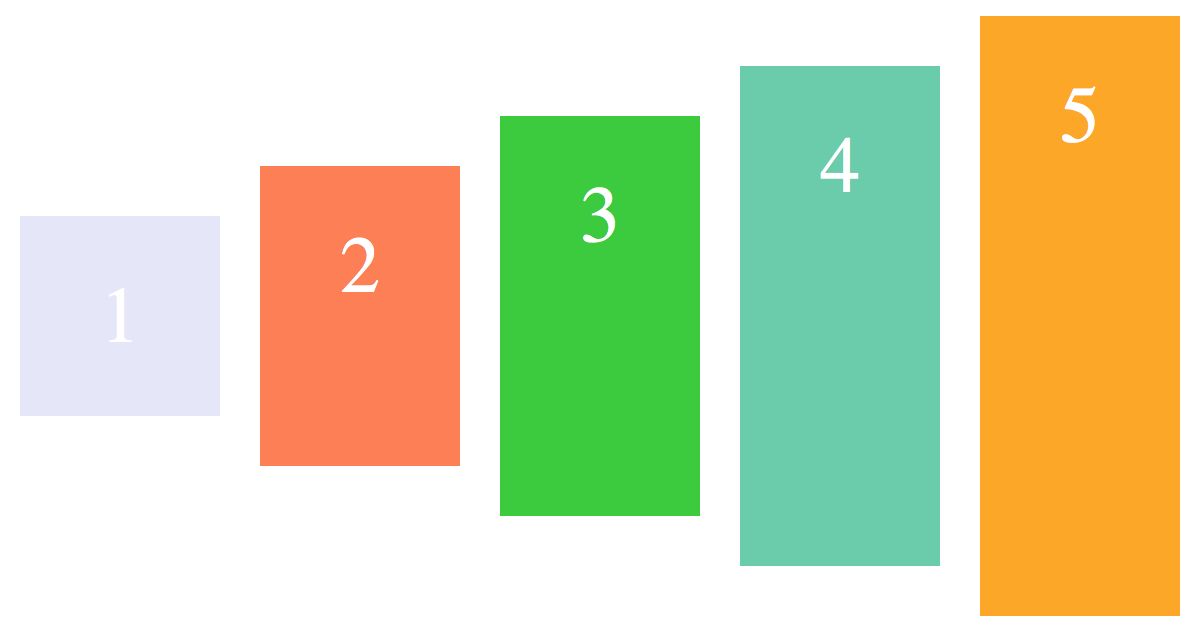
baseline: 项目的第一行文字的基线对齐

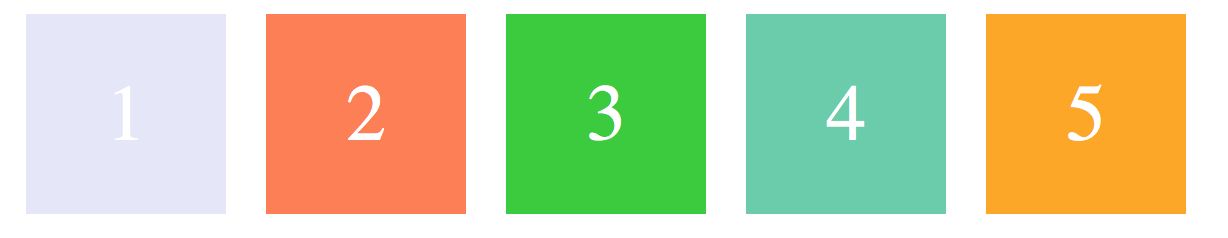
flex-wrap: 决定容器内项目是否可换行
默认情况下,项目都排在主轴线上,使用 flex-wrap 可实现项目的换行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}默认值:nowrap
不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。
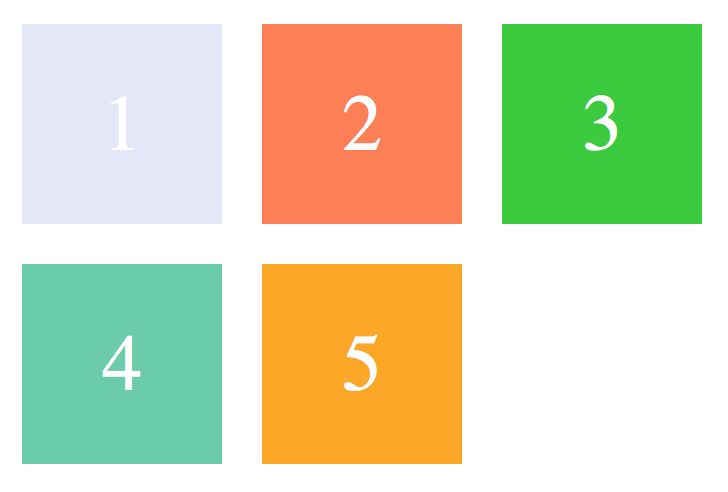
wrap
项目主轴总尺寸超出容器时换行,第一行在上方
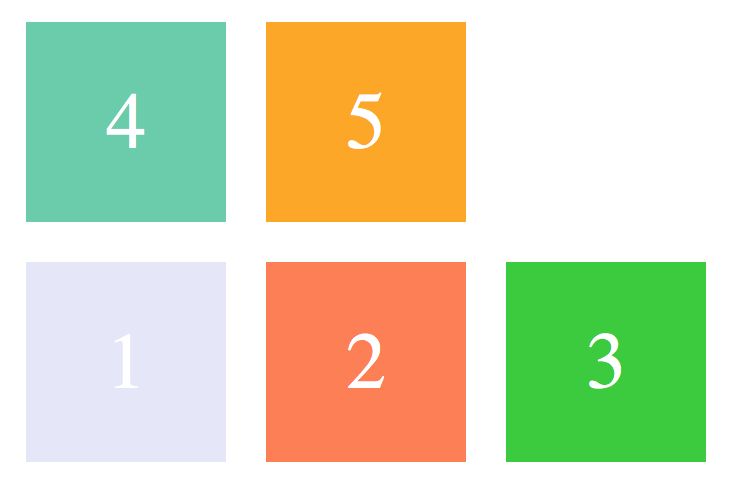
wrap-reverse
换行,第一行在下方
flex-flow介绍
flex-flow是flex-direction 和 flex-wrap 的简写形式,注意一下即可
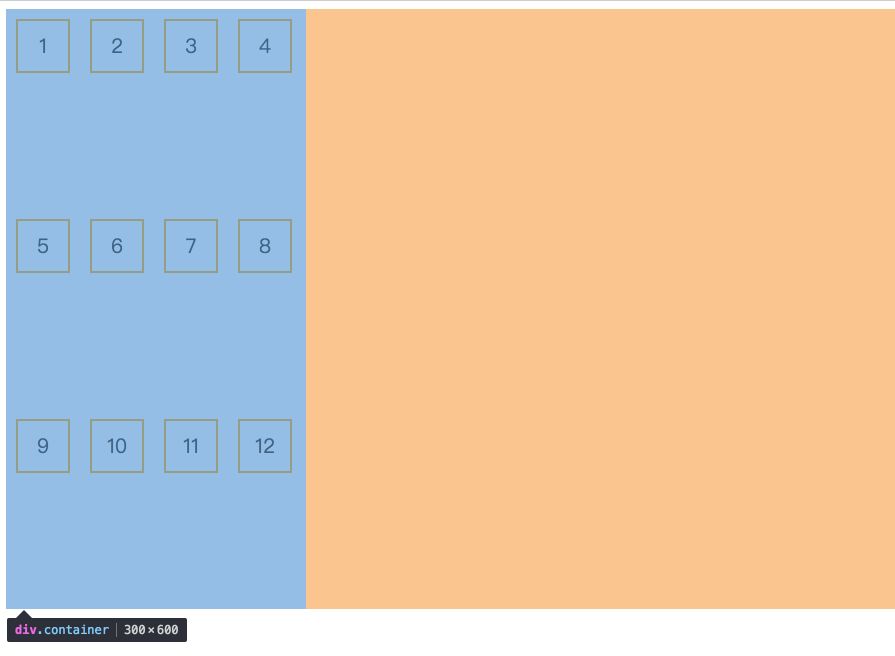
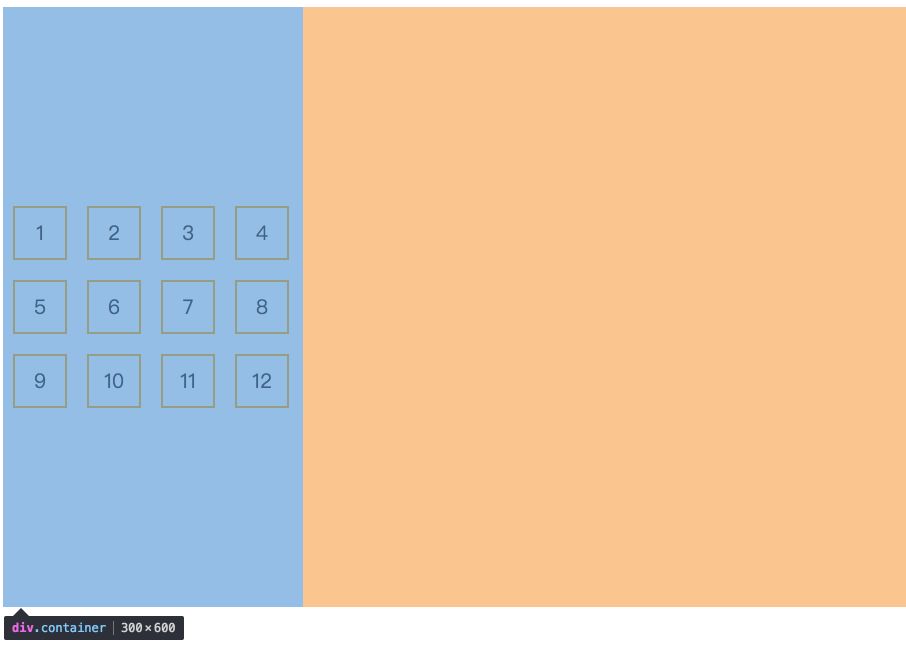
align-content介绍
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}这个这样理解:
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即 flex-direction: row, flex-wrap: wrap
默认值为 stretch,看下面的图就很好理解了

从图可以看出又三条轴线(因为容器宽度有限),当值为 stretch 时会三条轴线平分容器的垂直方向上的空间。
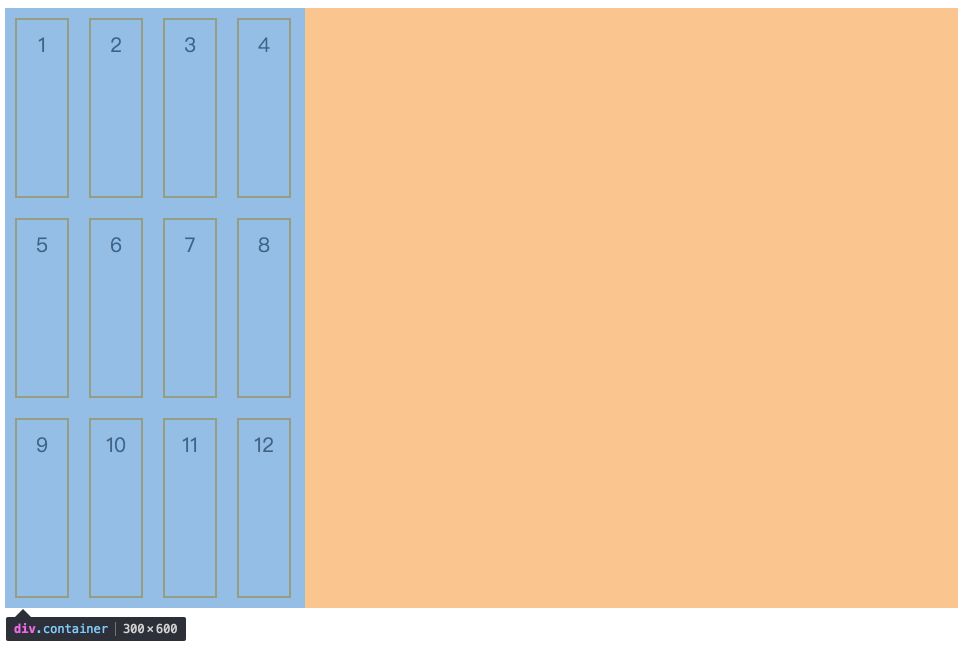
值得注意的是,虽然在每条轴线上项目的默认值也为 stretch,但是由于我每个项目我都设置了高度,所以它并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:
这个我在前面也有提到(align-items),这里重点还是理解三条轴线会平分垂直轴上的空间。
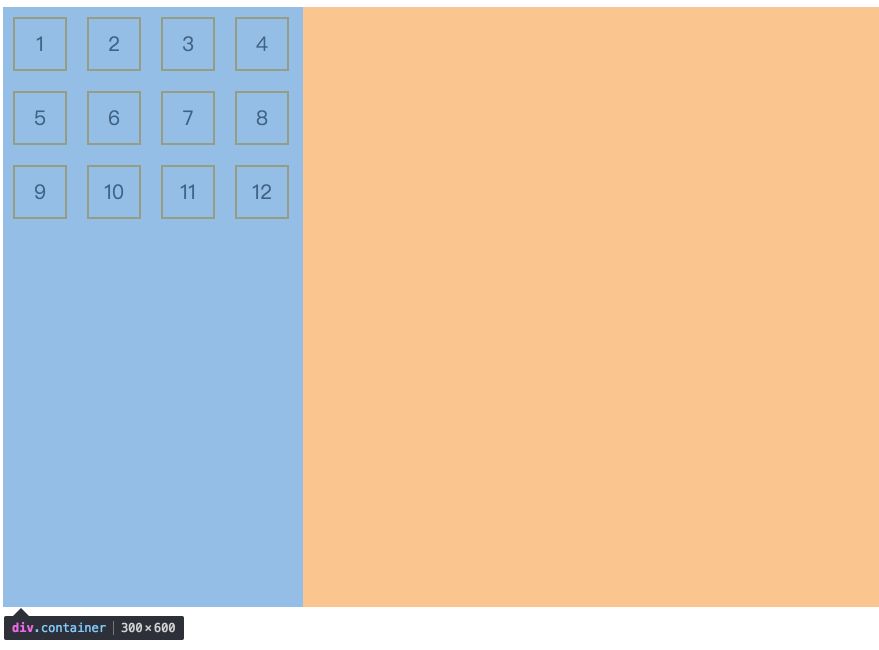
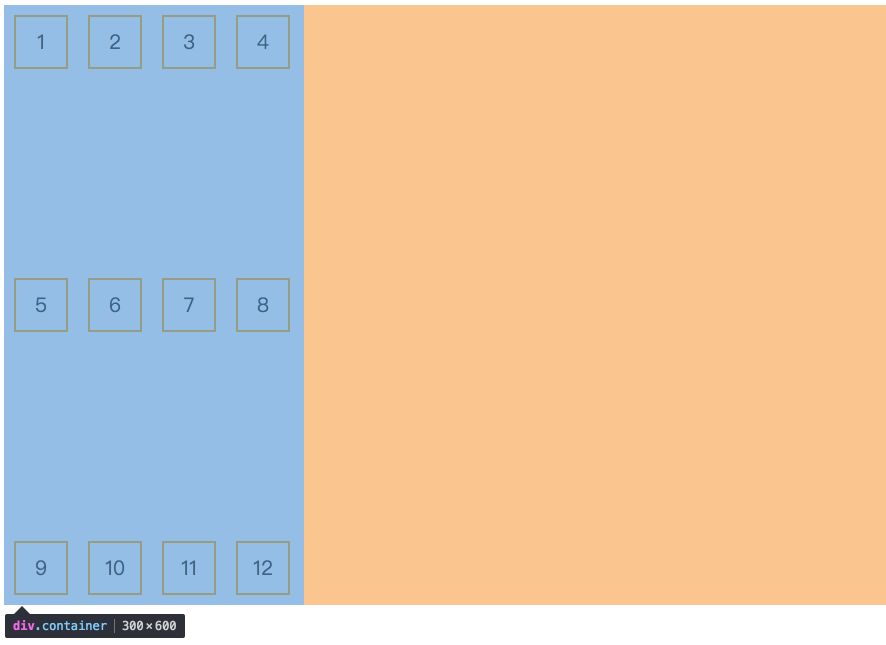
flex-start:轴线全部在交叉轴上的起点对齐

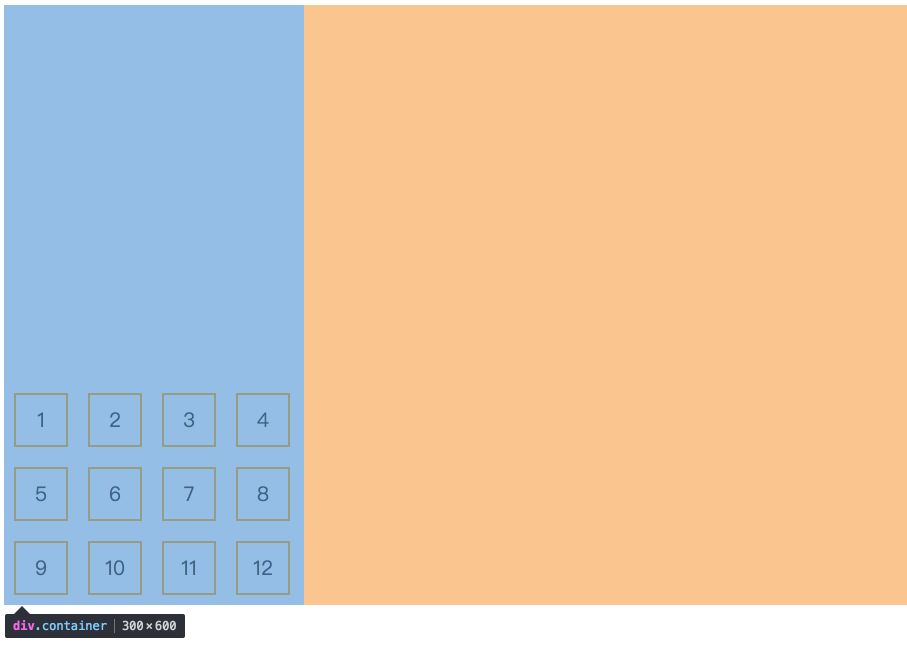
flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。

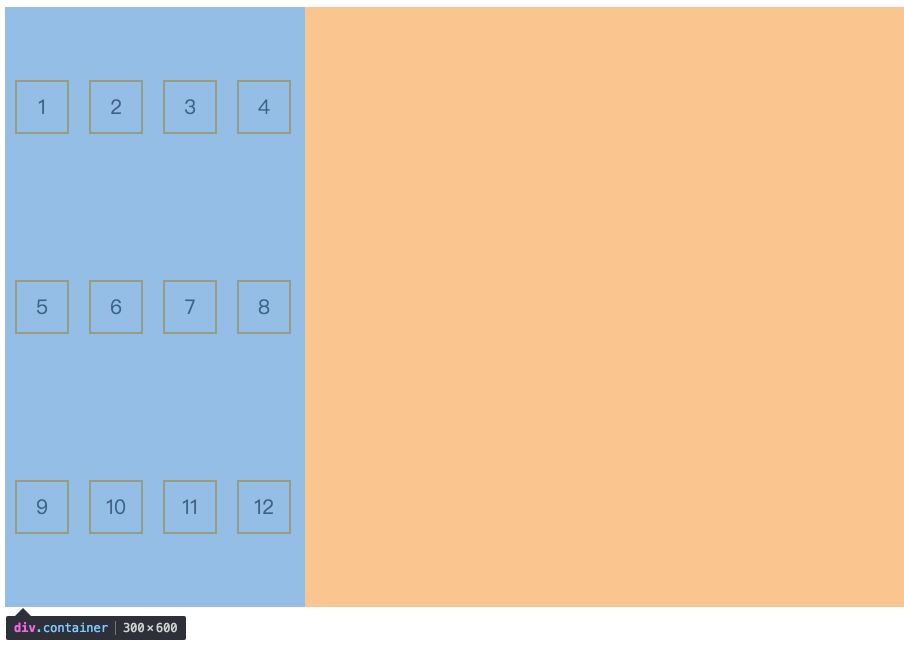
space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。

五.flex items上的属性
order
顾名思义,根据排序有关,数值越小,排序越靠前
.item {
order: <integer>;}
flex-basis
flex-basis 属性用于设置或检索弹性盒伸缩基准值,flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。可以是长度单位,也可以是百分比,百分比是按照父元素的width为标准。
默认值为 0,不是 auto,如果取值为 auto 的话,它的值就等于 flex-items的 width(或者默认的大小,width没有设置的话)。
.item {
flex-basis: <length> | auto; /* default auto */
}flex-grow
定义项目的放大比例
.item {
flex-grow: <number>;
}
默认值为 0,即如果存在剩余空间,也不放大
![flex-grow][29]当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,那么这时候 flex-grow 就会发挥作用了。
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间。(如果有的话)
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
当然如果当所有项目以 flex-basis 的值排列完后发现空间不够了,且 flex-wrap:nowrap 时,此时 flex-grow 则不起作用了,这时候就需要接下来的这个属性。
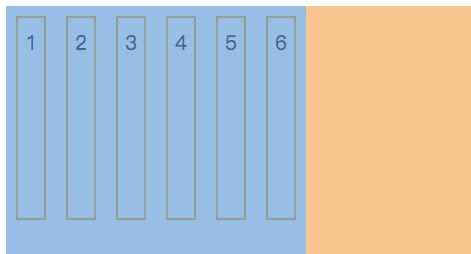
flex-shrink
定义了项目的缩小比例
.item {
flex-shrink: <number>;
}默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效。
这里可以看出,虽然每个项目都设置了宽度为 50px,但是由于自身容器宽度只有 200px,这时候每个项目会被同比例进行缩小,因为默认值为 1。
同理可得:
- 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
flex
flex-grow, flex-shrink 和 flex-basis的简写
.item{ flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }这个跟 align-items 属性时一样的,只不过 align-self 是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的。
参考自
https://zhuanlan.zhihu.com/p/25303493
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
